SharePoint 2013 App HTTP Error 405.0
Hi there!
Today’s post is just a short one about an HTTP Error 405.0 that I was seeing when trying to get an Autohosted SharePoint app working with static files. If you’re not sure what a SharePoint App is or what it’s good for read Ted Pattison’s blog My first weekend in Napa and the Apps for Office and SharePoint blog to get you started.
So what happened? I wanted to replace the default files in an Autohosted template with files coming from my favorite HTML5 framework: Zurb foundation.
If you don’t trust screenshots ;-) here are the steps to follow along:
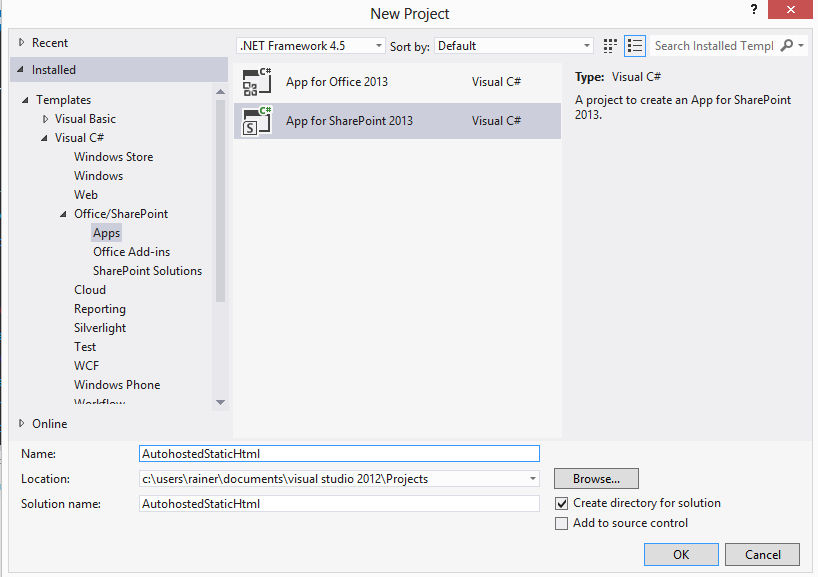
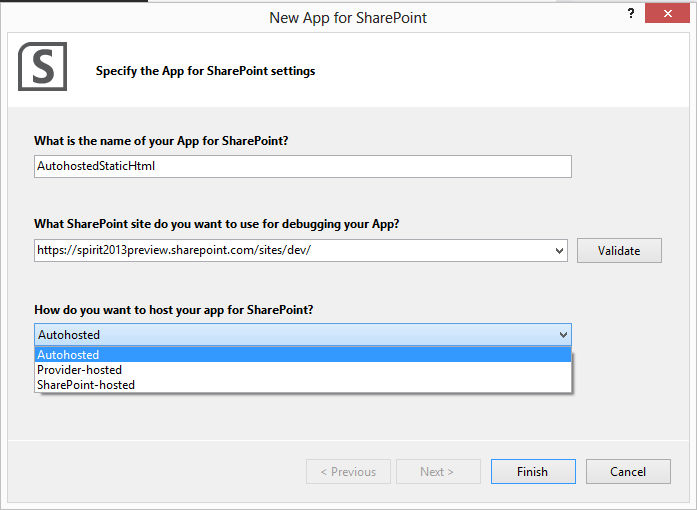
Step 1: Create an App for SharePoint 
Step 2: Choose Autohosted for hosting type 
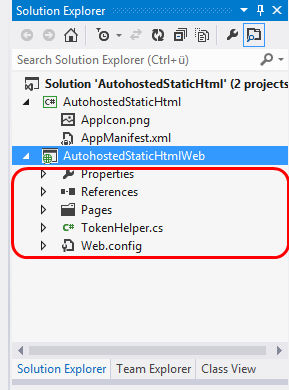
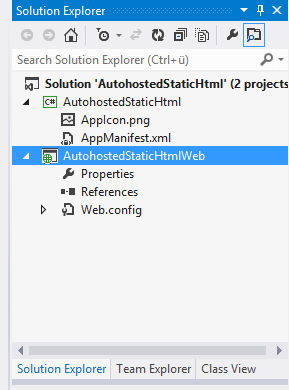
Step 3: Get rid of the defaults files, references and properties 

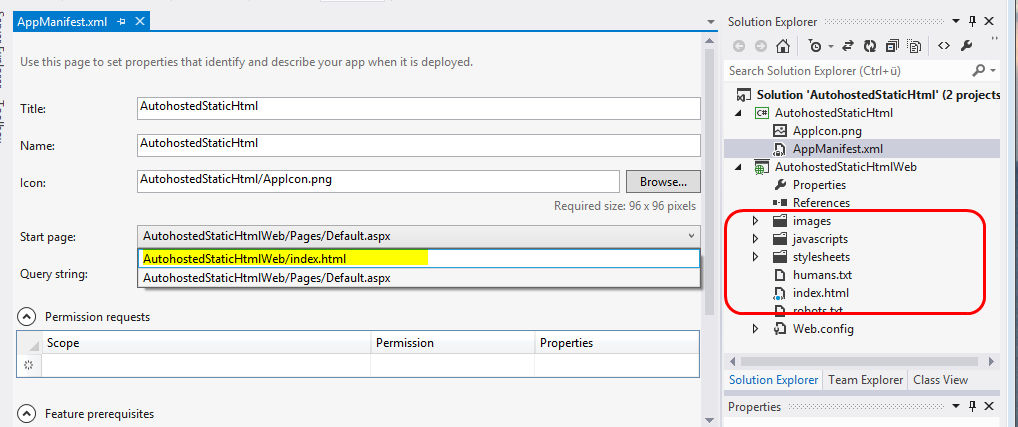
Step 4: Copy/paste you static HTML files and adjust AppManifest 

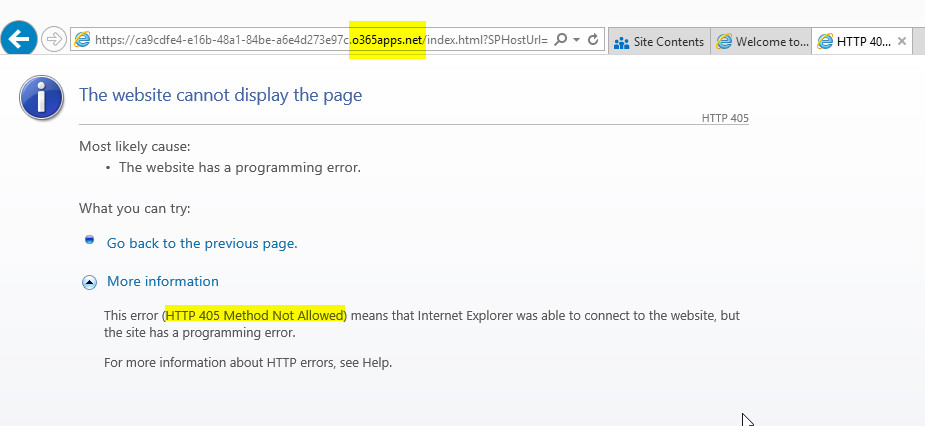
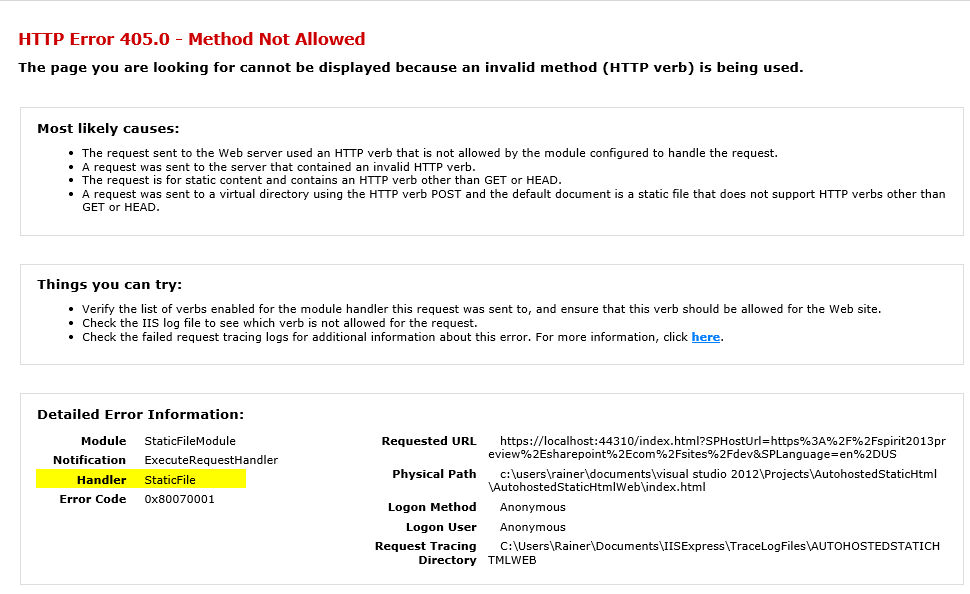
Step 5: Run the app, trust it and … HTTP Error 405.0 

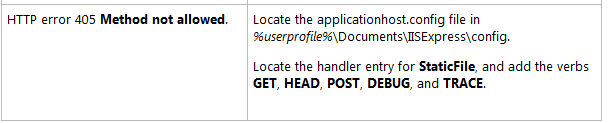
I’m pretty sure you’ve been to http://code.msdn.microsoft.com/office before and seen many SharePoint 2013 examples with the following troubleshooting message.

Unfortunately after applying the additional verbs to my applicationhost.config file I still got the same error :(.
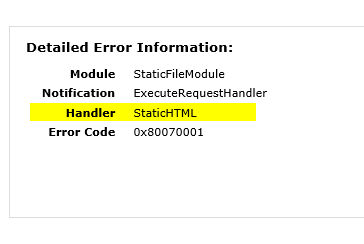
For further troubleshooting I’ve added a new handler StaticHTML for *.html
files, which while leading to the same error at least proved that the new handler with all correctly configured verbs was used by the system.
1 ..
2 <handlers>
3 ..
4 <add name="StaticHTML" path="*.html" verb="GET,HEAD,POST,DEBUG,TRACE" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
5 <add name="StaticFile" path="*" verb="*" modules="StaticFileModule,DefaultDocumentModule,DirectoryListingModule" resourceType="Either" requireAccess="Read" />
6 </handlers>
7

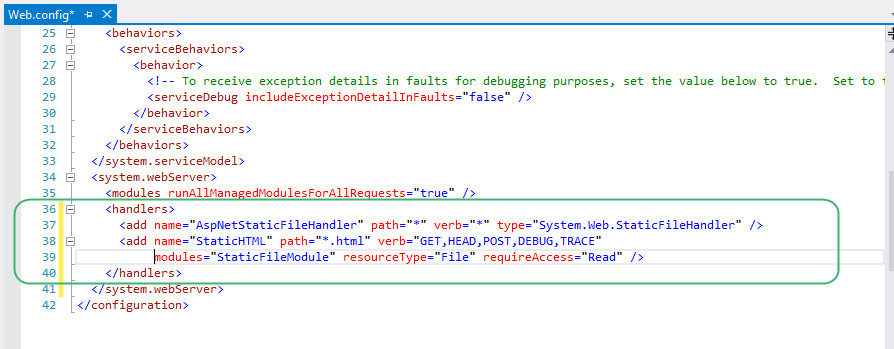
After a moment of frustation Google-fu came to the rescue: this post talks about some intrinic of the StaticFileHandler and why static sometimes is not static enough. After following the recommendation of adding an AspNetStaticFileHandler everything was working as expected.
1 ..
2 <handlers>
3 ...
4 <add name="AspNetStaticFileHandler" path="*" verb="*" type="System.Web.StaticFileHandler" />
5 <add name="StaticHTML" path="*.html" verb="GET,HEAD,POST,DEBUG,TRACE" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
6 <add name="StaticFile" path="*" verb="*" modules="StaticFileModule,DefaultDocumentModule,DirectoryListingModule" resourceType="Either" requireAccess="Read" />
7 </handlers>
8
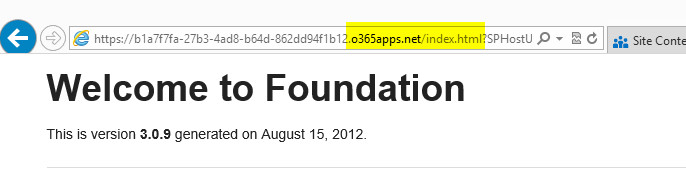
Finally: SharePoint Autohosted App meets Zurb foundation 
Update 09/09: Ready to deploy to Azure? Make sure to add the handlers to web.config otherwise you’ll be presented with a similiar error 405.0 when trying to launch your app on azure.