Nappa apps and Chrome Control
Let’s assume you’ve
a) read Ted Pattison’s blog My first weekend in Napa and got Microsoft’s invite
But then I think about this new breed of SharePoint developer that Mike Morton described to me. A developer that’s never never used SharePoint before and has never seen a SharePoint dinosaur like me (except maybe in a museum). This developers has a very high IQ and has tons of experience with things like .NET, C#, JavaScript and jQuery
b) seen my previous post that turned the OOTB Nappa masterpage template into an easier to handle HTML5 template
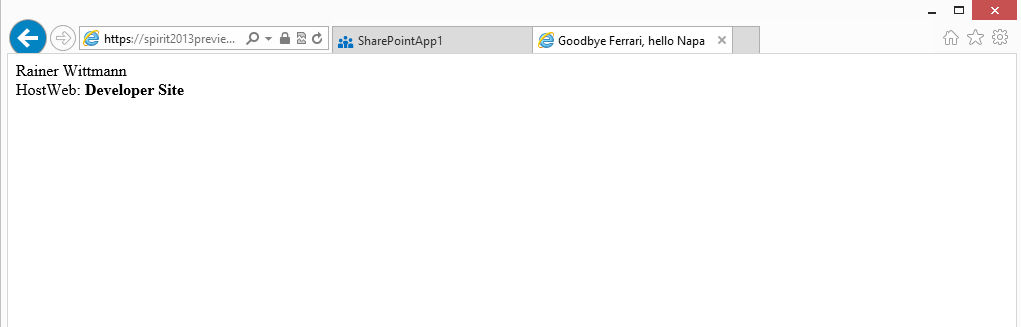
Just to recap. In the template we removed the reference to the masterpage, which is normally responsible to load the chrome for Nappa apps, because we didn’t like the overhead that comes with it. According to the invite you’ve never seen SharePoint before (feel free to read on even if you have) and you’re wondering if you’re now supposed to turn the minimalistic Nappa template (see below) into something that looks like a SharePoint app on your own.

Don’t wonder any longer, you don’t ;-) and even better there are just a few changes necessary. Without the masterpage reference our current Nappa template behaves more like a hosted HTML5 app and for that kind of SharePoint app Microsoft already offers the client chrome control.
For the eager of you here are the 5 steps that provide you access to a clean Nappa template that uses the client chrome control:
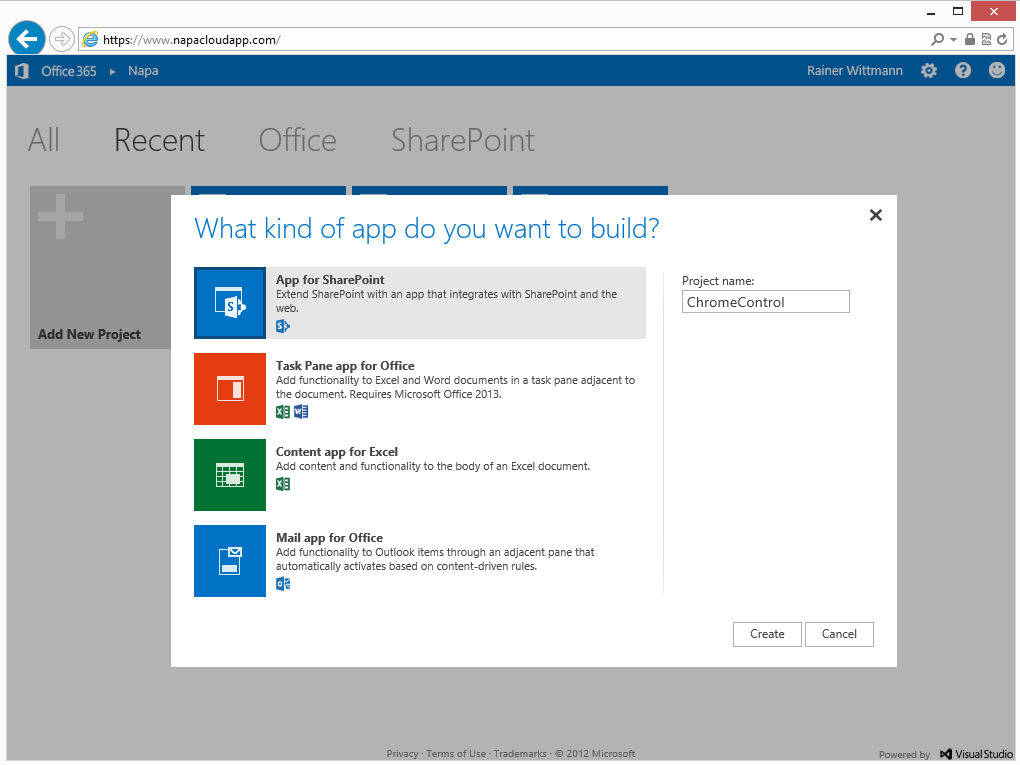
Step 1: Create a new Nappa app  Step 2: Replace default.aspx content with this default.aspx content
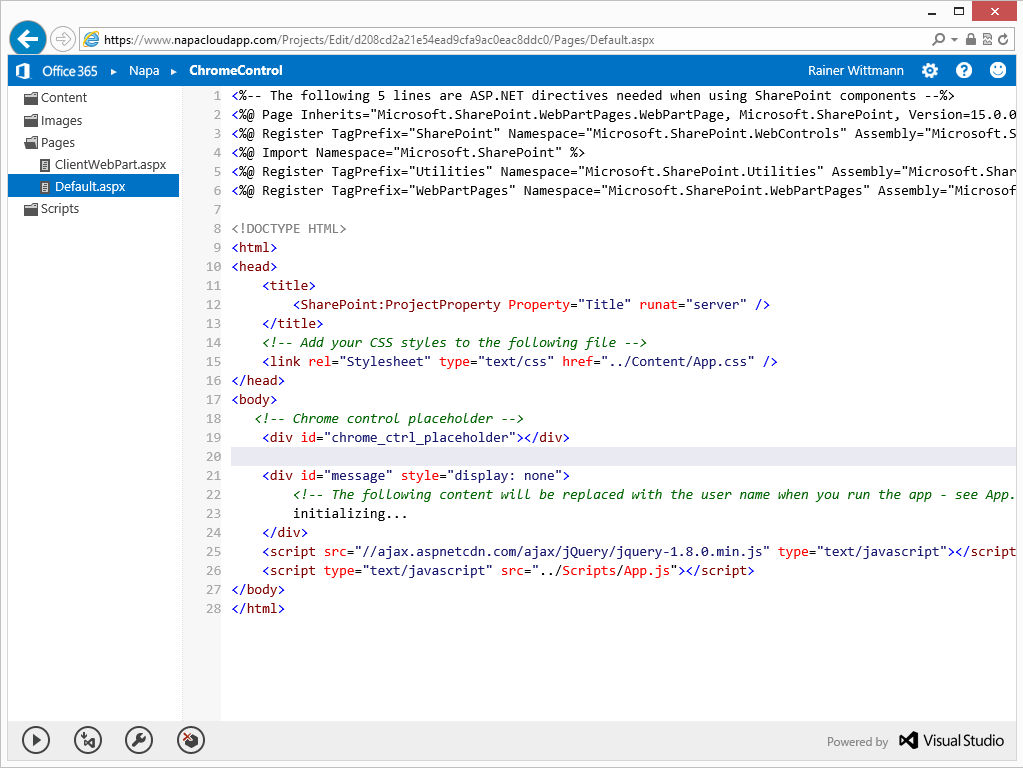
Step 2: Replace default.aspx content with this default.aspx content  Step 3: Replace apps.js content with this app.js content
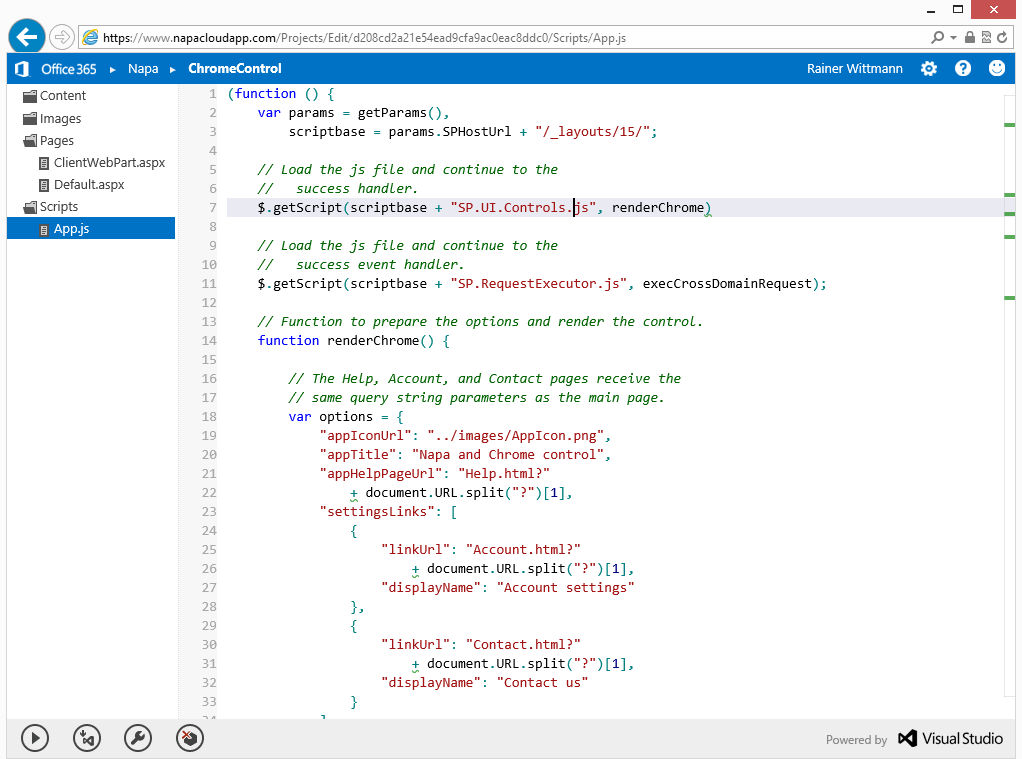
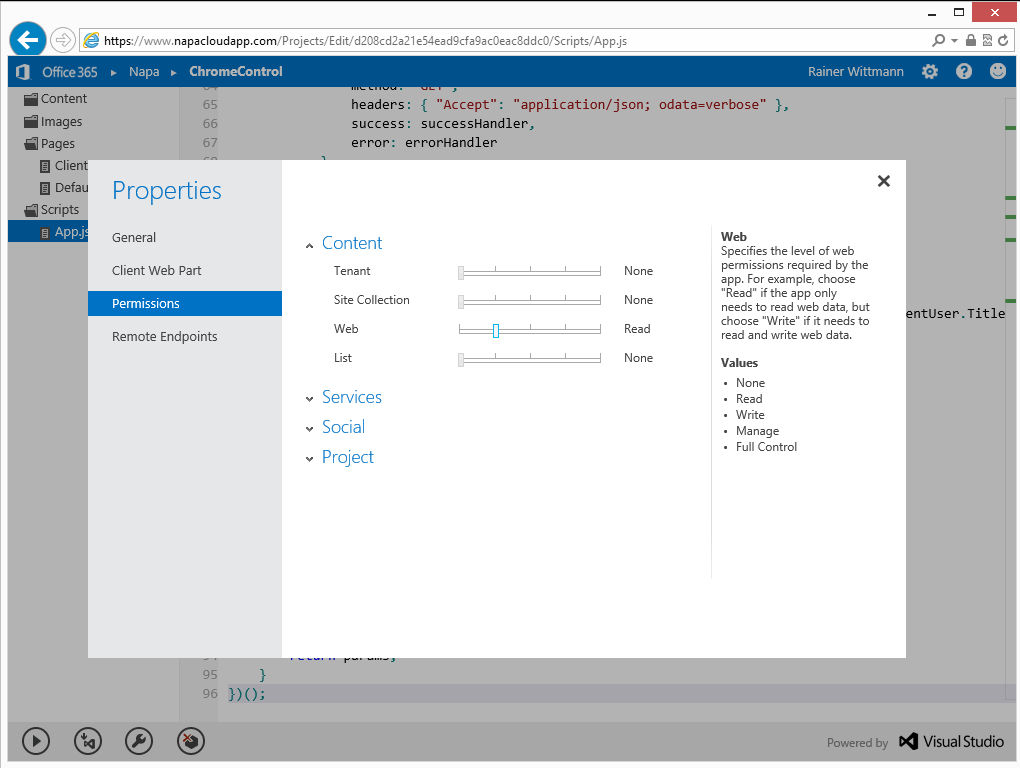
Step 3: Replace apps.js content with this app.js content  Step 4: Change permission to allow read access to web
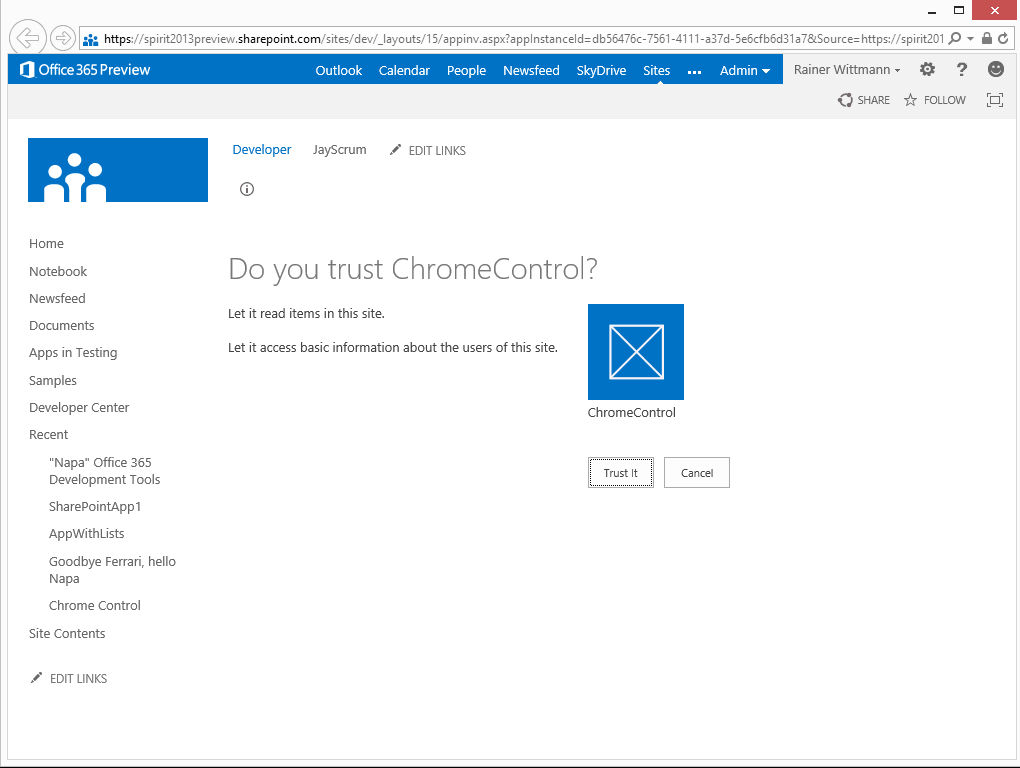
Step 4: Change permission to allow read access to web  Step 5: . Trust the app
Step 5: . Trust the app  Step 6: Party time: A clean Nappa App template with client chrome control
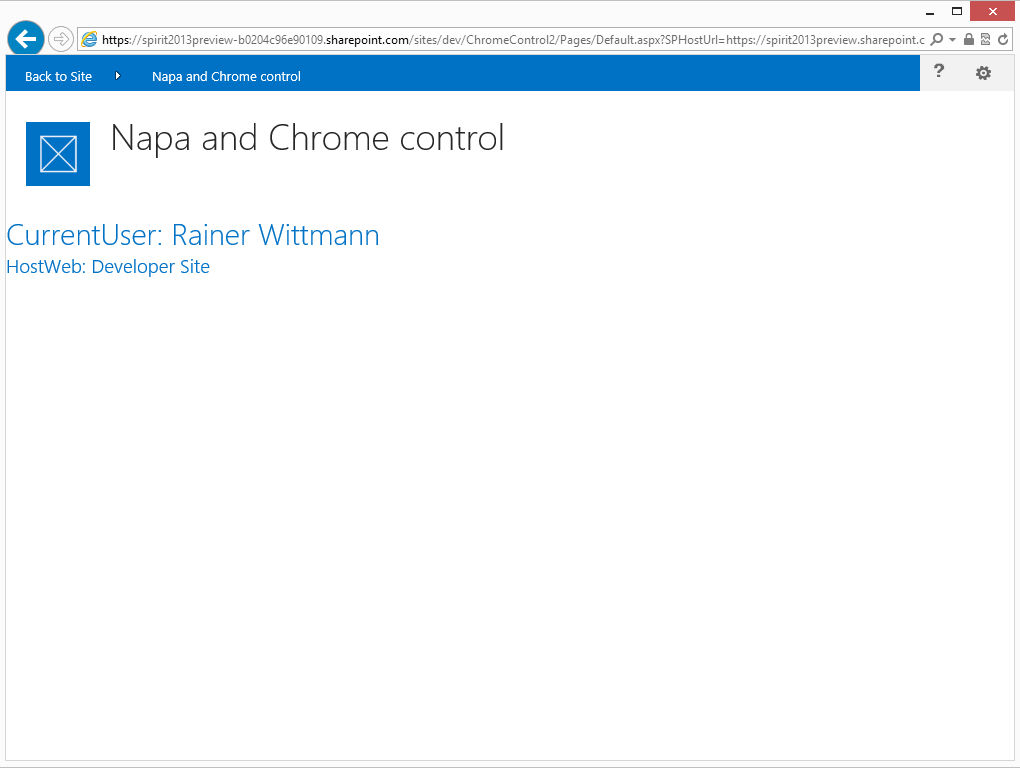
Step 6: Party time: A clean Nappa App template with client chrome control 
The chrome configuration is done in the renderChrome() function and is following the settings in this MSDN the client chrome control article. Please note that the MSDN settings assume that you create a couple of additional pages otherwise the links won’t work.
One minor issue that I’ve noticed it that without further modifications the MSDN version might lead to some flash of unstyled content (fouc). One way to prevent that is to change our HTML in default.aspx to <div
id="message" style="display: none"> to hide our message div by default. In our code we then bind to the load event of the dynamically injected stylesheet and leverage $('#message').show(); to show the message.
1 var nav = new SP.UI.Controls.Navigation(
2 "chrome_ctrl_placeholder",
3 options
4 );
5 nav.setVisible(true);
6 $('#chromeControl_stylesheet').on('load', function (event) {
7 $('#message').show();
8 })
With those modification you should have a nice clean starting template for your HTML5 Nappa apps.
Let’s party!